dani edler
USER EXPERIENCE designer
PORTFOLIO
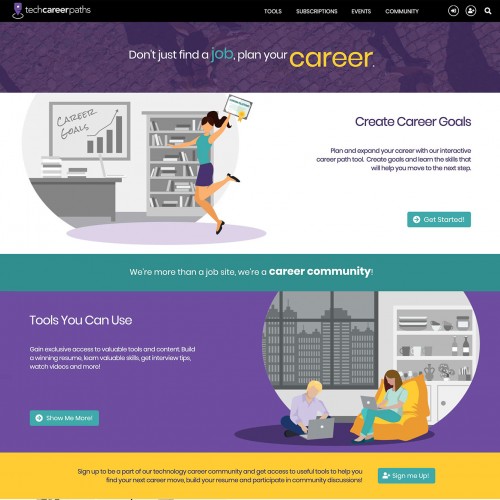
STRATEGICALLY creative
USER RESEARCH
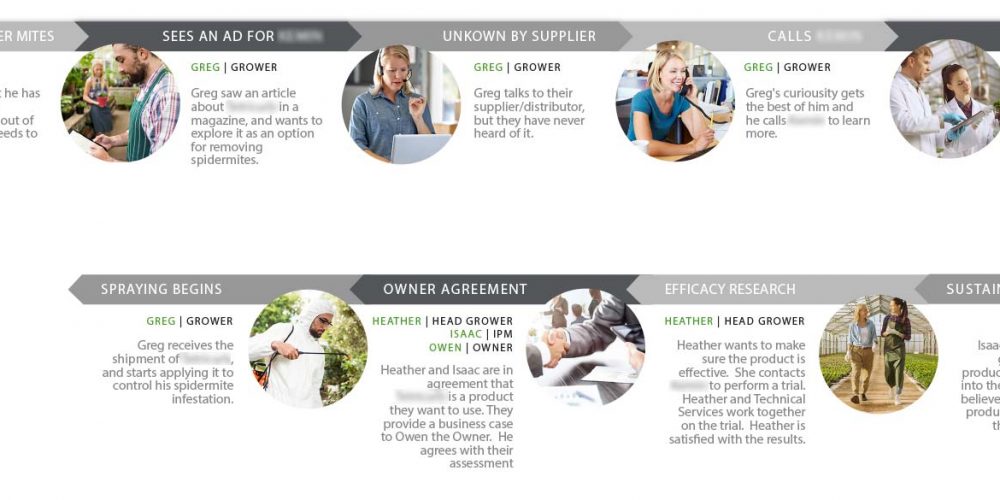
Client discovery, information architecture, user research, user persona creation and journey maps. User research is conducted to find commonalities across target personas in order to meet each user’s needs and goals.
CREATIVE PROCESS
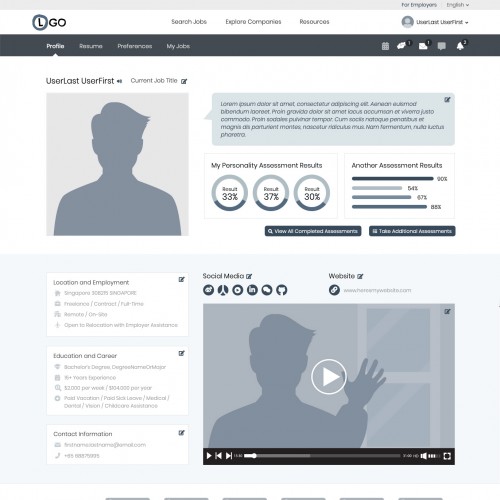
Wireframes, content creation and high-fidelity prototypes. Wireframes are created to show the user flow within a site or application without defining too much of the design up front. Once the client is on board with flow and content, high-fidelity responsive prototypes are built, showing all design elements and micro-interactions.
DEVELOPMENT
HTML, CSS, jQuery, javascript and responsive breakpoints. Taking user research and the creative process and tying everything together through code. A big-picture approach to building is key to a successful finished product; the web is always changing and so are the needs of users.

who AM I?
An experienced User Experience Design Lead with a demonstrated history of working in education, career, financial, and industrial industries. Skilled in all facets of User Experience, UI and Mobile Design, HTML, CSS, Adobe Creative Suite and UX software such as Axure, Figma, Sketch and InVision. Over 20 years of professional design and interaction experience in many different phases of the creative process, designing digital solutions for small community clients as well as large national clients.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
GLOBAL REACH
ONLINE PRESENCE
USER FOLLOWERS
BLOG SUBSCRIBERS
skills & SOFTWARE
OUR GREAT TEAM
Matt Connors
Lead DevChristy Walkins
CSS GuruBrent Matthews
Project CordinatorTrisha Johnson
Design ExpertGOOD words














AWARDS earned
Recognizing YOU Award
Recognizing Dani for her efforts with the recent updates to avivausa.com – specifically adding tag...
Lightning Bolt Award
Dani made an outstanding contribution this November with her leadership, skill, and business acumen...
Make a Difference Award
Dani was pulled in at the end of a big project for one of our largest clients after the web develope...